
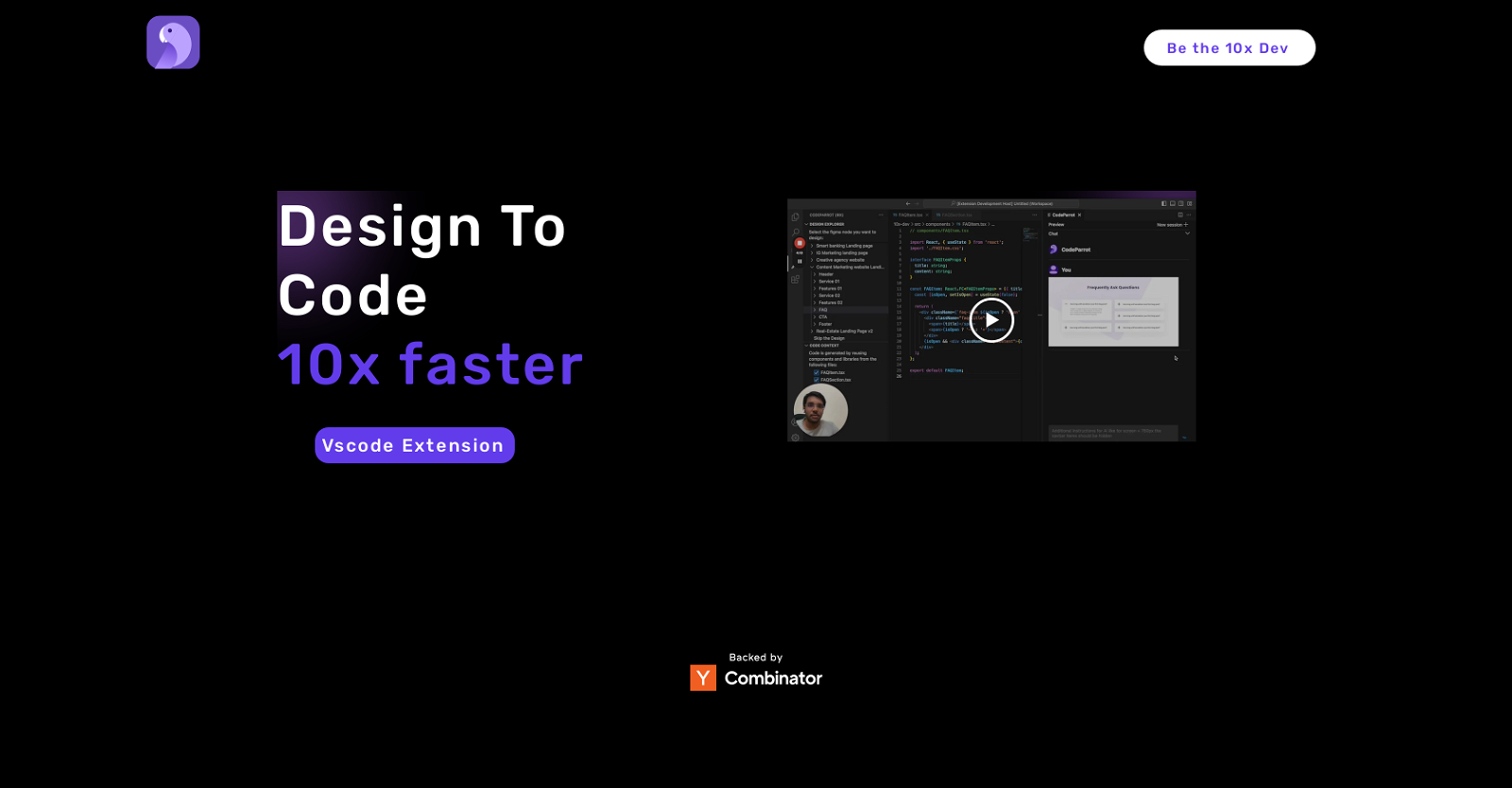
CodeParrot is an AI powered tool designed to streamline the process of coding for developers and designers. The primary function of this tool is converting Figma Design into React, Vue, Angular components to improve efficiency and productivity in creating web elements.. A key feature is its ability to generate code from a given Figma File URL. This allows users to directly translate their designs into usable code. Besides this, CodeParrot also boasts a significant feature where tedious tasks such as business logic, refactoring, writing tests can be assigned to the AI.. Another significant feature involves a contextual search, which aims to provide solutions to arising errors via AI so you spend lesser time looking for answers.. The CodeParrot tool ensures that the generated code reuses existing components, libraries, and coding standards, thus eliminating the need to adapt or alter the generated code.. Moreover, its vscode extension provides enhanced user experience with continuous, uninterrupted workflow as it eliminates the need for context switching between the IDE and the design platform.. To use the tool effectively, users need to browse through their Figma components and click submit to generate the desired code. CodeParrot is developed by a team of developers aiming to solve their own problems, combining technological skills with firsthand experience of the challenges faced in the coding process..
Assisted natural language programming.
Simplified system for smart coding.
Efficient Task Manager for Engineers.
Automated code change description and implementation.
Code workflow optimization and assistance.
Automated GitHub workflow optimization.
Boosts developer efficiency and coding skills.
Automates UI component generation, no manual coding.
Generates code and designs UI for software development.
Boost dev productivity with code assistance.
Enhanced code change summaries for pull request reviews.
Automated code reviews & documentation streamline dev.
Automated software development assistance.
Code assistant aiding coding queries & suggestions.
Automating testing & code generation to simplify coding.
Web workspace for app development with code generation.
Enhanced coding with code generation and understanding.
Generate and validate code with test-driven development.
Build and deploy APIs with ease.
Platform for code generation and experimentation.
Design2Code transforms design to functional code.
AI-powered app for generating custom scripts in multiple languages.
Automated incident management and documentation.
Automated Webflow workflows for users.
Improved code comprehension enhances productivity.
Automated code refactoring and testing.
Code suggestion and automation for developers.
Free yourself from low-code limitations with ExoCoding.
Jupyter notebooks coding and data analysis assistant.
Optimized code generation assistant.
Previewed and edited HTML/CSS in ChatGPT.
Code security scanning and vulnerability detection.
Code generation assistant
Refactoring and optimizing for developers.
Efficient code generation through rapid analysis.
Programming assistance with code completion.
Automated code correction with bug fix explanations.
Auto-generate code from human language.
Automates tasks, generates code, reviews for efficiency.
Improved coding efficiency.
Voice-controlled code insertion/modification assistant.
Coding assistant & learning for programmers
Language IDEs for programming, for all skill levels
Simplified React component design with code suggestions.
A multilingual coding assistant.
Coding assistance extension for Visual Studio Code.
Creating code with ease.
Automated dev and bug fixing assistant
Cross-language code execution platform.
Enhanced productivity and efficiency coding assistant.
Backend development automation for web services.
Assisted coding and debugging.
Generate and Learn Code with AI
Multi-lingual cloud deployment supported.
Helps developers generate and modify code.
Solution for automating Frontend Task workflow.
Coding
Code generation, testing, and documentation assistant.
Assisted code generation for desired functions.
Turn code into interactive flowcharts with AI.
Assisted coding for questions & debugging.
Find clear answers to tough coding questions with AI.
Automated coding tasks and faster code generation.
AI-powered coding by conversation
Rapid programming help using chatbot.
Platform aiding coding for developers.
Python and programming language code suggestion.
Translating natural language to code with AI.
Real-time React components for interactive coding.
Improved coding productivity with assistance.
Generated code for multiple programming languages.
An autonomous Python IDE
Personalized coding learning platform
Automates software development using AI coding agents
Collaborative code helper for Visual Studio users.
Code editing and version control for pair programming.
Code extraction and auto-complete for developers.
Converts text to code in many languages.
Code completion solution for multiple languages.
Optimized coding with better context & security.
Locally hosted AI code completion plugin for vscode
Generated code for app development
Supercharge your database with real-time search and AI insights.
Enhances code exploration & collaboration for devs.
Boost your coding with magic AI tools
Automated generation of efficient infrastructure code.
Coding assistant for developers.
Streamlined coding assistance for enhanced development.
Efficient code generation through rapid analysis.
An efficient way to produce high-quality code.
Automates coding, suggests, fixes bugs, integrates code
Code generation using TypeScript and GPT runtime.
Automated ticket management, streamlined code changes.
Improved productivity with code completion
Chatbot generates web pages.
Programming support for code generation and analysis.
Natural language programming assistant for IDEs.
Real-time coding Q&A and solution assistant.
Faster, improved code with debugging and explanations.
Assisted code generation and refactoring for devs.
Assisted data scientist and engineer code writing.
Improved React performance.
Code assisted code generation.
Contextual DevOps infrastructure assistance.
Automates code generation & optimization for coding.
Code Snippets AI is a next-gen AI-powered Codebase assistant
Automate code gen & opt. to enhance dev. productivity.
Helps Python programming with live code explanation.
The AI-powered code assistant.
Optimized code generation assistant.
Boosts coding productivity.
Code debugging assistant.
Automated web data extraction.
Converts text to HTML & CSS.
Generated code for enhanced engineer productivity.
Streamlined software development assistant.
Helped enterprise programmers with code.
Generated websites for non-developers.
Automated engineering on cloud with visual outputs.
Programmer productivity helper
Kodora is a proudly sovereign end-to-end AI technology and advisory firm. We provide AI services relating to AI strategy and adoption, risk and security, and AI technology development and implementation. At Kodora we can also manage your AI capability on your behalf.
"*" indicates required fields
Copyright © 2023-2025 KODORA PTY LTD. All rights reserved. Privacy Policy

Please complete the form to download the whitepaper.
"*" indicates required fields

Please register to access.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields

Please complete the form to download the whitepaper.
"*" indicates required fields